Los beneficios de una Pagina Web
Una pagina web permite presentar nuestra informacion de manera grafica y didactica, es decir vendedora, una pagina web esta creada mediante el lenguaje HTML, que es un lenguaje de etiquetas (tags) que son interpretadas o leidas por el servidor para mostrar la informacion de la manera mas adecuada.

El lenguaje HTML y otros lenguajes que se superponen, permiten presentar las paginas como revistas, diarios, cuadernos de estudio o cualquier otro elemento de prensa, permite interactuar con el usuario a traves de formularios que hacen llegar infromacion al administrador de la pagina o tambien administrar la pagina mediante la actualizacion de la informacion en forma instantanea.
Diseño Responsive
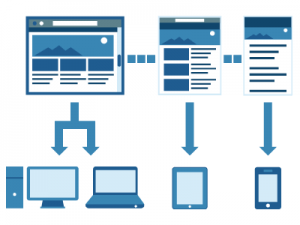
El diseño responsive permite que cualquier dispositivo accese a tu pagina y automaticamente las paginas se adapten a el, es una alternativa rapida a la estrategia utilizada anteriormente que consistia en determinar que dispositivo estaba accediendo para redireccionar la consulta a una pagina preparada para tal dispositivo, sea smartphone o tablet. Este metodo ha revolucionado la industria y simplificado notablemente el trabajo y los costos de tener una pagina lista para todos los dispositivos que accesen a ella, ahora simplemente el servidor evalua el tamaño de pantalla y la pagina se acomoda a ella por caida libre.
Diseño Grafico y Maquetacion
El diseño gráfico de un sitio es muy importante para el tipo de nicho de mercado o usuarios que queremos atender. No es lo mismo un diseño para un servicio de bodas, como para una pagina infantil, asi como una tienda virtual por departamentos, cada uno debe tener una orientacion especifica y seguir ciertos parametros que permitan que el usuario se sienta atraido y permanezca mas tiempo en la pagina y por ultimo decida utilizar su informacion o comprar en ella.
La maquetacion va de la mano con el diseño tambien sigue ciertos estandares que le permiten presentar nuestros servicios y productos de la manera mas adecuada. Es si la maquetacion es la forma como se distribuye la pagina, donde van a ir los menus, donde la informacion, si utilizaremos barra lateral a la derecha o izquierda o pantalla completa, si utilizaremos un blog o si escogeremos otro tipo de diseños. La maquetacion se hace sencilla al momento de utilizar herramientas CMS que ofrecen plantillas de maquetacion ya establecidas segun el tipo de pagina web que deseamos. Esto sera motivo de un articulo mas adelante.
